
Headless Commerce APIs: The Building Blocks of Modern eCommerce
Thinking about stepping into the world of headless commerce?
Want to leverage the power of APIs to boost your eCommerce business? But, are you unsure about what a headless commerce API is and how it works?
No worries!
Let’s start by understanding what an API is. An API, or Application Programming Interface, is a set of rules that allows different software applications to communicate with each other. Sounds complicated? Don’t worry, it’s simpler than it sounds!
But why should you care about APIs in eCommerce? And what’s this about a ‘headless’ API?
You’re curious, aren’t you? Well, let’s dive in and explore the fascinating world of headless commerce APIs.
Understanding What is APIs ?

First things first, let’s talk about APIs. API stands for Application Programming Interface. It’s a set of rules and protocols for building and interacting with software applications.
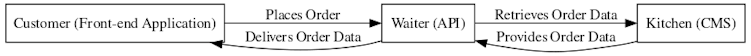
Think of an API as a waiter in a restaurant. You, the customer, sit at the table with a menu of choices to order from, and the kitchen is the part of the system which will prepare your order.
What’s missing is the critical link to communicate your order to the kitchen and deliver your food back to your table. That’s where the waiter, or API, comes in.
According to MarketsandMarkets, the API management market is projected to be worth $5.1 billion by 2023, at a CAGR of 32.9%.
Introduction to Headless APIs
Now, let’s move on to headless APIs. A headless API is a back-end-only content management system (CMS) built as a content repository that makes content accessible via a RESTful API for display on any device.
The term “headless” comes from the concept of chopping the “head” (the front end, i.e., the website or app) off the “body” (the back end, i.e., the content repository).
A headless CMS remains with an interface built and maintained using a technology framework such as React, Vue, or Angular.
Definition of a Headless API
A headless API, in essence, is an API that interacts with a headless CMS. It allows developers to pull and push data from and to the CMS without the need for a predetermined front-end system.
This means that you can use the same back-end content across a wide range of platforms - from websites and mobile apps to IoT devices and even AR/VR interfaces.
It’s like having a multi-lingual waiter who can understand and serve customers from different countries, all ordering from the same kitchen.
How a Headless API works

Here’s how it works: when a request is made via a headless API (like a customer placing an order), the API retrieves the relevant data from the CMS (the kitchen), and then sends it back to the front-end application (the customer).
The beauty of this is that the data can be displayed in any way you like, on any type of device. This flexibility is one of the reasons why headless commerce is becoming increasingly popular.
In 2022, the headless CMS software market was valued at $592.43 million. By the end of 2023, it is projected to reach $672.09 million, with a compound annual growth rate (CAGR) of 14.26% expected through to 2030, resulting in a market value of $1.72 billion.
Understanding Headless Architecture

Let’s take a closer look at headless architecture. In a traditional CMS, the front-end and back-end are intrinsically linked.
The CMS not only stores and manages content but also determines how that content is presented to the user.
In contrast, a headless architecture decouples the front-end from the back-end. The back-end, or “body,” is where the content is stored and managed, while the front-end, or “head,” is where the content is displayed.
The two are connected by APIs, which allow them to communicate and exchange data.
This separation gives developers a lot of flexibility. They can use any front-end tool they like to display the content, and they can deliver that content to any platform or device.
It’s like having a restaurant where the kitchen can serve food to the dining room, the patio, the bar, and even deliver it to your home.
The Role of APIs in Headless Commerce
APIs play a crucial role in headless commerce. They act as the communication bridge between the back-end content repository and the front-end display.
Without APIs, the front-end would have no way of accessing the content stored in the back-end.
In headless commerce, APIs allow businesses to deliver a consistent and unified customer experience across multiple channels.
Whether a customer is shopping on a website, a mobile app, a social media platform, or even a smart TV, they can access the same content and have the same user experience. This is a game-changer in today’s omnichannel retail environment.
How APIs Power Headless Commerce
APIs power headless commerce by enabling the seamless exchange of data between the back-end and front-end.
When a customer interacts with a front-end application (like clicking on a product to view more details), an API call is made to the back-end to retrieve the relevant data (like the product description, price, and images).
This data is then returned to the front-end, where it is displayed to the user. All of this happens in real-time, ensuring a smooth and responsive user experience.
It’s like having a super-efficient waiter who can take your order, fetch it from the kitchen, and deliver it to your table in a matter of seconds.
Why Headless APIs are gaining traction in eCommerce
Headless APIs are gaining traction in eCommerce for several reasons. Firstly, they offer unparalleled flexibility.
Developers are not restricted by the limitations of a traditional CMS and can build custom front-end experiences that perfectly suit their brand and audience.
Secondly, headless APIs support omnichannel retailing. They allow businesses to deliver a consistent experience across multiple platforms and devices, which is increasingly important in today’s connected world.
Finally, headless APIs can improve performance. Because the front-end and back-end are decoupled, changes can be made to one without affecting the other. This can lead to faster load times and a better user experience.
According to a report by Webnexs, the headless commerce platform market is projected to reach USD 3.9 billion by 2025, with a notable compound Annual growth rate (CAGR) of 22.9%.
This signifies the growing acceptance of headless commerce solutions in the e-commerce sector. Over the next few years, we expect a significant increase in market size, projecting a market share of approximately USD 2.2 billion by 2023.
Popular APIs in eCommerce
In the world of eCommerce, APIs are the unsung heroes that power the seamless experiences we’ve come to expect. There are several popular APIs that are widely used in eCommerce:
- Payment APIs like Stripe and PayPal allow businesses to accept and process payments securely.
- Shipping APIs like EasyPost and Shippo provide real-time shipping rates, tracking information, and label printing.
- Product Information APIs like Shopify and WooCommerce allow businesses to manage their product catalog, including product details, pricing, and inventory.
- Customer Relationship Management (CRM) APIs like Salesforce and HubSpot help businesses manage their customer data and marketing campaigns.
- Marketing APIs: like Google Analytics and Mailchimp enable businesses to collect data, analyze customer behavior and preferences, and engage with customers through email and other marketing channels.
- Social Media APIs: like Facebook, Instagram, and Twitter allow businesses to integrate their social media presence directly into their eCommerce platform, driving customer engagement and sales.
- Review and Rating APIs: like Yotpo and Bazaarvoice enable businesses to display customer reviews and ratings on their products, helping build trust and influence purchasing decisions.
- Cart API: like BigCommerce and Shopify allow businesses to manage shopping carts, including adding and removing items, calculating taxes, and applying discounts. These APIs enable a seamless and efficient checkout process for customers.
- Search APIs: like Algolia and Elasticsearch help businesses to implement advanced search functionality, enabling customers to find products more easily and quickly on their website or app.
Deep Dive into Headless Commerce API

Now, let’s dive deeper into the world of headless commerce APIs. These APIs are a bit different from the ones we’ve discussed so far.
They’re not focused on a specific function like payments or shipping. Instead, they’re all about delivering content from the back-end to the front-end.
Definition and Role of a Headless Commerce API
A headless commerce API is an interface that allows the front-end of an eCommerce platform (like a website or mobile app) to communicate with the back-end (like a CMS or database).
It’s the conduit through which data flows, enabling the front-end to display products, prices, customer reviews, and more.
The role of a headless commerce API is to facilitate the exchange of data between the front-end and back-end.
It allows developers to create custom front-end experiences, deliver content to multiple platforms and devices, and update content in real-time.
Why Use a Headless Commerce API?
There are several compelling reasons to use a headless commerce API:
- Flexibility: With a headless commerce API, you’re not tied to a specific front-end. You can use any technology you like to build your user interface, and you can deliver your content to any platform or device.
- Omnichannel readiness: A headless commerce API allows you to deliver a consistent experience across all your channels. Whether your customers are shopping on a website, mobile app, social media platform, or in a physical store, they’ll have access to the same content and user experience.
- Performance: Because the front-end and back-end are decoupled, changes can be made to one without affecting the other. This can lead to faster load times and a better user experience.
- Future-proofing: As new technologies and platforms emerge, a headless commerce API allows you to easily adapt and deliver your content to these new channels.
Drawbacks of Using a Headless Commerce API
Despite the benefits, there are also some potential drawbacks to consider:
- Complexity: Implementing a headless commerce API can be more complex than using a traditional CMS. It requires a certain level of technical expertise and may not be suitable for all businesses.
- Cost: Depending on the solution you choose, a headless commerce API can be more expensive than a traditional CMS. You’ll also need to factor in the cost of developing and maintaining the front-end.
- Time to market: Because of the additional complexity, it may take longer to get a headless commerce solution up and running compared to a traditional CMS.
Practical Application: How to Use a Headless Commerce API
Using a headless commerce API typically involves the following steps:
- Choose a headless CMS: There are many options available, from open-source solutions like Strapi to commercial offerings like Contentful.
- Develop your front-end: You can use any technology you like to create your user interface. This could be a web framework like React or Vue.js, or a native mobile app development tool.
- Connect the front-end and back-end: This is where the headless commerce API comes in. It allows your front-end to retrieve content from the back-end and display it to the user.
Case Studies of Successful Implementation of Headless Commerce API
Several businesses have successfully implemented headless commerce APIs:
- Princess Polly: This Australian fashion retailer used a headless commerce solution to deliver a consistent experience across their website and mobile app. Since migrating, Princess Polly has seen: 55% reduction in out-of-stock rates year-over-year with instant exchange function. $1.23 average increase in upsell per return through Shop Now feature.
- Koala: This furniture retailer used a headless commerce API to deliver real-time product information to their website, mobile app, and in-store displays.
- K2 Sports: This globally recognized ski brand utilized a headless commerce API to provide a seamless omnichannel experience to its customers. Customized content, real-time inventory updates and streamlined checkout process were implemented which led to significant improvement in customer retention and K2 can now create sites 75% faster, publish content 90% more quickly, and achieve a 50% increase in productivity.”
In each of these instances, benefits of agility, speed, and superior user experience helped the companies become more aligned with changing customer habits and expectations. They leveraged the key principle of headless commerce to place experience front and center, and adapt the technology behind it to best meet customer needs.
Conclusion:
Harnessing the power of a headless commerce API undoubtedly provides significant advantage in today’s digitally driven commerce world.
The flexibility and platform agnostic nature of these APIs postures businesses for future growth, accommodating emergent technologies and constantly evolving consumer behavior patterns.
However, deep consideration should be given to the potential complexities and resource requirements prior to implementation.
Shops exploring headless commerce should carefully evaluate if the advantages outweigh any adaptive difficulties their specific operations might face.
Even with prospective drawbacks, numerous companies have showcased significant improvements in performance, customer retention, and omnichannel readiness after successfully implementing headless commerce APIs, indicating the potential footprint this technology may continue to stamp upon the eCommerce industry.