What is a Headless CMS? Definition & Benefits
Are you struggling to keep up with the ever-evolving world of content management?
Don’t worry, you’re not alone!
Traditional CMS platforms might have been the go-to solution once, but they’re not always up to the task anymore.
Enter the Headless CMS.
In a nutshell, a CMS, or Content Management System, is like your content’s home base.
But what if I told you there’s a more flexible and powerful way to manage content? That’s where the concept of a headless CMS comes in.
Unlike the traditional CMS, which is tightly coupled with the front-end, a headless CMS allows you to create, store, and deliver content without being tied to a specific presentation layer.
This means more freedom and scalability for your projects.
So, are you ready to dive into the world of headless CMS?
What is a Headless CMS?
A Headless CMS is a content management system that operates on the “backend” or content repository and provides the content through an API.
It’s called “headless” because the front-end delivery layer of the website, or the “head”, is removed.
This allows developers to use any programming language to build the front-end, providing more flexibility and customization options.
For example, a company might use a headless CMS to store product information and then use the API to display that information on a website, a mobile app, and an in-store kiosk.
Did You know? The global Headless CMS Platform Software market size was valued at USD 597.48 million in 2022 and is expected to expand at a CAGR of 20.14% during the forecast period, reaching USD 1797.0 million by 2028.
Beyond 2025, the headless CMS software market size is anticipated to develop at a CAGR of 22.1% from 2022 to 2032, with an estimated market size of USD 5,528.5 Million by 2032.
These projections indicate a strong growth trend for the headless CMS software market in the coming years.
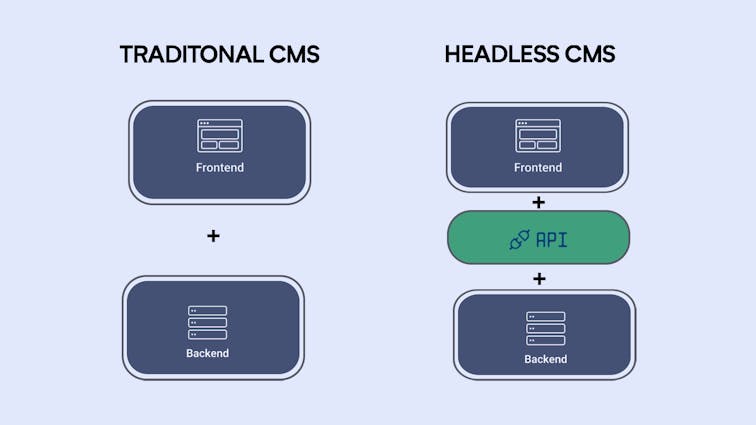
How Does a Headless CMS Differ from a Traditional CMS?

In a traditional CMS, the content management backend and the front-end delivery layer are coupled together. This means that the way you input your content directly affects how it’s displayed on the website.
In contrast, a headless CMS separates the backend and front-end, meaning the way content is inputted does not dictate how it will be displayed. This allows for greater flexibility in presenting content across different platforms and devices.
For instance, with a traditional CMS, creating a mobile app version of your website could require a significant amount of work. But with a headless CMS, you can use the same backend and simply create a new front-end to fit the mobile platform.
Read More : Headless CMS vs Traditional CMS: A Quick Guide to Pick Your Best Fit
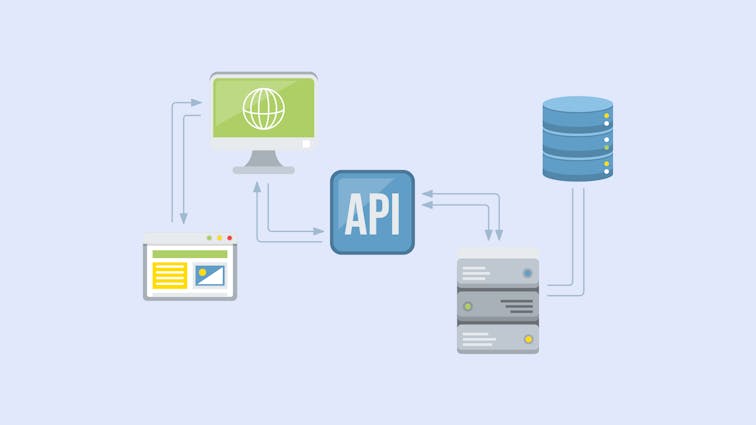
How Does a Headless CMS Work?
The architecture of a headless CMS is designed to store, manage, and deliver content without a front-end delivery layer.
When content is created, it’s stored in the system and then delivered through an API in a raw format like JSON or XML.
This content can then be displayed on any device or platform that can read the data.
For example, a news organization might use a headless CMS to store articles and then use the API to deliver those articles to a website, a mobile app, and a smart TV app.
How Content is Created, Stored, and Delivered in a Headless CMS
- Content Creation: You create content in the backend, similar to traditional CMS.
- Content Storage: Content is stored in a cloud-based repository.
- Content Delivery: Content is delivered through APIs to any frontend, be it websites, apps, or IoT devices.
Benefits of Using a Headless CMS and why you need it
- Flexibility: With a headless CMS, developers aren’t restricted by the built-in templates and themes of a traditional CMS. They can use any programming language and framework to build a custom front-end that fits their specific needs.
- Omnichannel readiness: A headless CMS can deliver content to any device or channel. This makes it easier to maintain a consistent content experience across multiple platforms, from websites and mobile apps to IoT devices and even AR/VR interfaces.
- Scalability: A headless CMS can easily scale to meet high traffic demands and can handle content delivery across various platforms without affecting the performance of the content management interface.
- Future-proof: As new technologies and platforms emerge, a headless CMS allows you to easily adapt your content to fit these new channels, without the need for a complete overhaul of your CMS.
- Speed and Performance: Since the front-end is decoupled from the back-end, developers can optimize the delivery of content for each specific channel. This can lead to improved loading times and overall performance of your websites or apps.
- Improved Security: With a headless CMS, the surface area for attacks is significantly reduced as there’s no front-end layer attached to the CMS that can be exploited. This makes a headless CMS a more secure option.
- Cost-Effective: A headless CMS can be more cost-effective in the long run. It allows for reusability of content across different platforms and devices, saving time and resources in content creation.
- Developer Freedom: A headless CMS doesn’t dictate how the content should be presented, giving developers the freedom to use the best tools and technologies for the job. This can lead to more innovative and customized user experiences.
What is an API and How Do APIs Work with Headless Technology?

An API, or Application Programming Interface, is like a messenger that takes requests, tells a system what you want to do, and then returns the response back to you.
It’s a set of rules that allows one piece of software application to interact with another.
In the context of headless technology, APIs play a crucial role. Since the content management backend (the “body”) is decoupled from the presentation layer (the “head”), an API is used to communicate between the two.
When content is requested by a user, the API retrieves the content from the headless CMS and delivers it to the frontend, where it’s displayed to the user.
This allows for content to be pulled into websites, apps, and other platforms in a flexible way.
Headless CMS Examples
- Contentful: A popular headless CMS that provides a powerful set of features for managing and delivering content across multiple channels. It’s known for its scalability and developer-friendly tools.
- Strapi: An open-source headless CMS that allows you to build, deploy and scale ambitious projects. It’s customizable and allows you to build a CMS in no time.
- Sanity: A platform for structured content that comes with an open-source editing environment. Sanity is known for its real-time collaboration features and powerful querying capabilities.
- Ghost: Originally designed as a blogging platform, Ghost can also be used as a headless CMS thanks to its RESTful API. It’s known for its simplicity and speed.
How to Choose the Right Headless CMS
Choosing the right headless CMS depends on your specific needs and resources. Here are a few factors to consider:
- Scalability: If you expect your audience to grow, choose a CMS that can scale with you.
- Customization: Look for a CMS that allows you to customize the frontend and backend to meet your specific needs.
- Ease of Use: If you’re not technically inclined, you might want a CMS with an intuitive interface.
- Budget: Consider the costs of not only the CMS itself but also the development and maintenance of the frontend.
- Community and Support: A CMS with a strong community and support network can be invaluable, especially if you run into issues.
- Integration: Consider how well the CMS integrates with other tools and services you use.
Remember, the best headless CMS for you is the one that fits your unique requirements and resources.
Use Cases of a Headless CMS

A headless CMS is particularly useful in scenarios where content needs to be displayed across multiple platforms and devices. Here are a few examples:
- Multi-Platform Publishing: If you’re publishing content on various platforms like websites, mobile apps, digital displays, and even IoT devices, a headless CMS can make the process seamless. For instance, a news agency might use a headless CMS to publish articles on their website, app, and digital billboards simultaneously.
- E-Commerce: Online stores can benefit from a headless CMS. Product information can be managed in the CMS and displayed on various platforms, including websites, mobile apps, and even in-store digital displays.
- Content Syndication: If your business involves syndicating content to various partners or platforms, a headless CMS can simplify the process. You can manage the content in one place and distribute it via APIs.
- Microsites: If your marketing strategy involves creating multiple microsites for different campaigns or audiences, a headless CMS can make it easier to manage content across all these sites.
Drawbacks of a Headless CMS
While a headless CMS offers many benefits, it’s not without its drawbacks:
- Requires Technical Expertise: Since the presentation layer is decoupled, you’ll need a developer to build and maintain the frontend. This might not be ideal for small businesses without a dedicated IT team.
- No Out-of-the-Box Solution: Unlike traditional CMS’s, which often come with themes and templates, a headless CMS doesn’t provide an out-of-the-box website. Everything needs to be built from scratch.
- Potential for Higher Costs: Depending on the complexity of your frontend, the costs of developing and maintaining it could be higher than with a traditional CMS.
- Lack of In-Context Editing: With a traditional CMS, you can see how your content will look as you create it. This isn’t usually possible with a headless CMS, as the content and presentation layers are separate.
Unlock Your Potential with Headless commerce
Say goodbye to monolithic architectures and embrace the future with headless. That’s why aasaan was designed to be fully headless, enabling exceptional user experiences.
Our platform is incredibly flexible and adaptable, catering to any device or use case you need to upgrade. It seamlessly supports JS, React, Angular, Vue, Android, iOS, Kotlin, and more, with a clear distinction between the front and back ends.
Discover the rewards of going headless and let us expertly guide your ecommerce business or any other type of site into the modern era.
Take the leap and transform your e-commerce business into a force to be reckoned with. Visit: aasaan.app now to embark on your journey of success with Aasaan.
For more insight into how aasaan can fit into your workflows, go ahead and schedule a demo!
Headless CMS FAQs:
1. Is a Headless CMS Safe?
Yes, a headless CMS can be very safe. Since the frontend and backend are decoupled, potential security breaches can be isolated and dealt with more effectively. However, like any system, the security of a headless CMS also depends on factors like the security measures implemented by the CMS provider and the practices followed by the users.
2. What Is Headless Commerce Approach?
Headless commerce is an approach in the eCommerce sector where the front-end presentation layer (the “head”) is decoupled from the backend commerce functions (the “body”). This separation allows developers to work on the frontend and backend separately, resulting in faster updates and improvements. It enables businesses to quickly adapt their storefronts to various platforms like websites, apps, IoT devices, yet maintaining a unified backend logic with APIs connecting the two.
3. What Companies Use a Headless CMS?
Many companies across various industries use a headless CMS. For example, Spotify, Urban Outfitters, and The British Museum use Contentful, a popular headless CMS. Other companies like IBM, McDonald’s, and Nike use Adobe Experience Manager, which can function as a headless CMS.
4. Is a Headless CMS Just an API?
No, a headless CMS is not just an API. While an API is a crucial component of a headless CMS, it’s not the only part. A headless CMS also includes a backend system where you can create and manage your content. The API is the conduit that connects this backend system to any frontend platform where your content is displayed.
5. Why is a Headless CMS Used?
A headless CMS is used for its flexibility and scalability. It allows content to be published across multiple platforms and devices simultaneously, ensuring a consistent user experience. It’s particularly useful for businesses that need to publish content on various platforms like websites, mobile apps, digital displays, and even IoT devices.